Преди месец обсъдихме в детайли картинките в дизайна на вашите уебсайтове и днес продължаваме с още една тема, която ще разгледаме в дълбочина.
В уебсайтове в Alle.bg, визията на текста се определя от настройките на самия дизайн. В елементите Заглавие, Текст, Коментари и т.н. (където има текст) няма настройки за размер и шрифт. Това дава възможност да промените изцяло изгледа на уебсайта си, без да е нужно да обикаляте всяка страница и правите корекции. Нормално е след няколко години да искате да го осъвремените и по този начин можете да го направите лесно.
Днес ще се фокусираме върху настройката за шрифт. Тя има силата да създаде уникалност и разпознаваемост, без да е нужно да влагате допълнителни ресурси в дизайн и лого. Такъв пример е именно логото на Alle.bg, което е изключително минималистично и базирано на шрифт с име PT Sans.
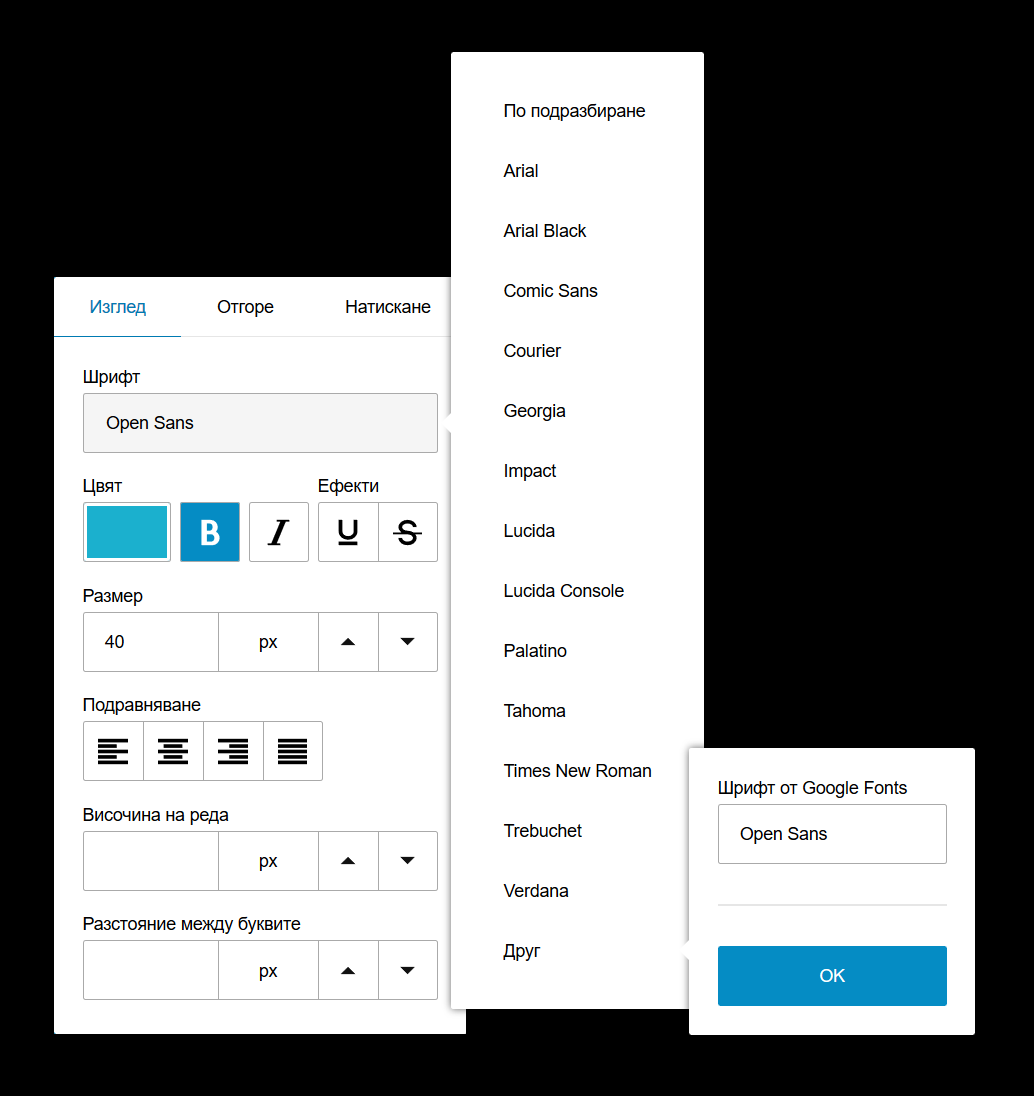
Текстът е част от почти всеки компонент на вашия уебсайт, а инструментите за настройка на неговата визия са налични в настройките на дизайна. Ето как изглеждат те:
В уебсайтове в Alle.bg, визията на текста се определя от настройките на самия дизайн. В елементите Заглавие, Текст, Коментари и т.н. (където има текст) няма настройки за размер и шрифт. Това дава възможност да промените изцяло изгледа на уебсайта си, без да е нужно да обикаляте всяка страница и правите корекции. Нормално е след няколко години да искате да го осъвремените и по този начин можете да го направите лесно.
Днес ще се фокусираме върху настройката за шрифт. Тя има силата да създаде уникалност и разпознаваемост, без да е нужно да влагате допълнителни ресурси в дизайн и лого. Такъв пример е именно логото на Alle.bg, което е изключително минималистично и базирано на шрифт с име PT Sans.
Текстът е част от почти всеки компонент на вашия уебсайт, а инструментите за настройка на неговата визия са налични в настройките на дизайна. Ето как изглеждат те:
В полето се вижда името на избрания шрифт (или “По подразбиране”, ако няма избран). При натискане ще се отвори списък със стандартните шрифтове и възможност за използване на шрифт от Google Fonts (опцията “Друг”). На последната опция ще обърнем специално внимание, защото тя дава възможност да изберете шрифт от една от най-големите колекции за безплатни шрифтове (в момента на писане на тази статия тя съдържа 977 шрифта).
Стандартните шрифтове
Това са 13 шрифта, които са налични на всяко популярно устройство (мобилен телефон, таблет, лаптоп) и които може да се използват единствено чрез изписване на тяхното име. Може би сте ги срещали в текстообработващата програма, която използвате (Notepad, Word и т.н.). Ето как изглеждат те:
Примерен текст с шрифта Arial
Примерен текст с шрифта Arial Black
Примерен текст с шрифта Comic Sans
Примерен текст с шрифта Courier
Примерен текст с шрифта Georgia
Примерен текст с шрифта Impact
Примерен текст с шрифта Lucida
Примерен текст с шрифта Lucida Console
Примерен текст с шрифта Palatino
Примерен текст с шрифта Tahoma
Примерен текст с шрифта Times New Roman
Примерен текст с шрифта Trebuchet
Примерен текст с шрифта Verdana
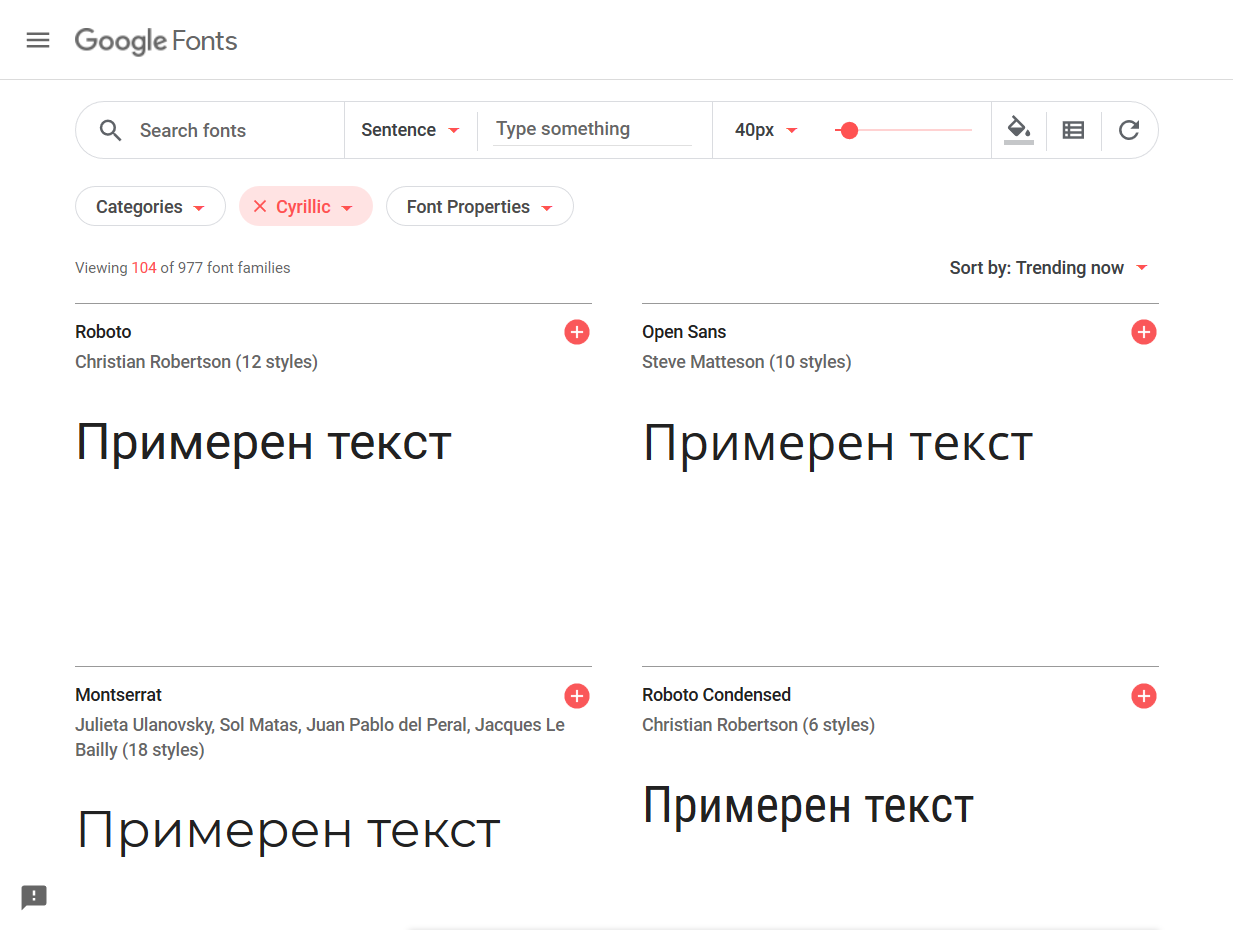
Шрифтове от Google Fonts
Google Fonts е безплатна библиотека за шрифтове, която можете да разгледате на fonts.google.com. Шрифтовете, които поддържат кирилица са около 100. Лесно можете да ги сравните като напишете примерен текст, изберете неговия размер и дебелина.
За да добавите избрания от вас шрифт в уебсайта си в Alle.bg е необходимо единствено да копирате името му и да го поставите в опцията “Друг” (под списъка със стандартните шрифтове). Платформата ще направи нужното за да работи той коректно.
Моля, имайте предвид, че при използването на допълнителни шрифтове е възможно да се забави отварянето на уебсайта ви. Подобно на снимките/картинките, които добавяте, тези шрифтове трябва да бъдат свалени на устройството на посетителя, преди той да може да ги види. Препоръчваме да използвате един допълнителен шрифт за хедъра и заглавията, и някой от стандартните за останалото текстово съдържание. По този начин ще избегнете ефекта “твърде много дизайн”.
Надяваме се, че с тази статия успяхме да ви мотивираме да експериментирате още малко с вашия уебсайт и подобрите неговата визия. Промените по дизайна, които правите не са видими от никой друг, докато вие не ги запазите и направите публични.
Моля, имайте предвид, че при използването на допълнителни шрифтове е възможно да се забави отварянето на уебсайта ви. Подобно на снимките/картинките, които добавяте, тези шрифтове трябва да бъдат свалени на устройството на посетителя, преди той да може да ги види. Препоръчваме да използвате един допълнителен шрифт за хедъра и заглавията, и някой от стандартните за останалото текстово съдържание. По този начин ще избегнете ефекта “твърде много дизайн”.
Надяваме се, че с тази статия успяхме да ви мотивираме да експериментирате още малко с вашия уебсайт и подобрите неговата визия. Промените по дизайна, които правите не са видими от никой друг, докато вие не ги запазите и направите публични.