Здравейте!
Радваме се, че отново сме заедно и през новата година. Предполагаме всеки от вас си е набелязал цели и планове, които желае да изпълни през 2020г. Пожелаваме ви, да ги постигнете по-скоро, по-лесно и да се забавлявате докато го правите. Една от целите, която ние си поставихме е да ви дадем още повече знания и инструменти, с които да се възползвате още по-успешно от ползите, които Интернет дава.
Започваме серия от статии, с които искаме да ви покажем, че не са нужни курсове и дипломи за да можете да управлявате качествен уебсайт. Вярваме, че със знанията, които ще придобиете ще можете да подобрите своите уебсайтове значително, при това с минимални усилия.
В тази статия ще поговорим за картинките/снимките във вашия уебсайт.
Вече сте запознати с инструментите за управление на съдържанието на Alle.bg и знаете, че е много лесно да добавите снимка или албум със снимки във вашия уебсайт. Можете да ги поставите в колони или да ги обградите с текст. Албумите разполагат също с няколко различни изгледа.
А знаете ли, че също толкова лесно, но с няколко клика в повече, можете да добавите картинки в дизайна на вашия уебсайт? Universal дизайнът например предоставя възможност за добавяне на лого и фонови картинки на почти всяка част от вашия уебсайт. Можете да поставите фонова картинка на цялата страница, на хедъра (горната част), на навигацията, на бутоните и т.н.
Нека разгледаме в детайли опцията за фон, която можете да намерите в настройките на дизайна на своя уебсайт.
Радваме се, че отново сме заедно и през новата година. Предполагаме всеки от вас си е набелязал цели и планове, които желае да изпълни през 2020г. Пожелаваме ви, да ги постигнете по-скоро, по-лесно и да се забавлявате докато го правите. Една от целите, която ние си поставихме е да ви дадем още повече знания и инструменти, с които да се възползвате още по-успешно от ползите, които Интернет дава.
Започваме серия от статии, с които искаме да ви покажем, че не са нужни курсове и дипломи за да можете да управлявате качествен уебсайт. Вярваме, че със знанията, които ще придобиете ще можете да подобрите своите уебсайтове значително, при това с минимални усилия.
В тази статия ще поговорим за картинките/снимките във вашия уебсайт.
Вече сте запознати с инструментите за управление на съдържанието на Alle.bg и знаете, че е много лесно да добавите снимка или албум със снимки във вашия уебсайт. Можете да ги поставите в колони или да ги обградите с текст. Албумите разполагат също с няколко различни изгледа.
А знаете ли, че също толкова лесно, но с няколко клика в повече, можете да добавите картинки в дизайна на вашия уебсайт? Universal дизайнът например предоставя възможност за добавяне на лого и фонови картинки на почти всяка част от вашия уебсайт. Можете да поставите фонова картинка на цялата страница, на хедъра (горната част), на навигацията, на бутоните и т.н.
Нека разгледаме в детайли опцията за фон, която можете да намерите в настройките на дизайна на своя уебсайт.
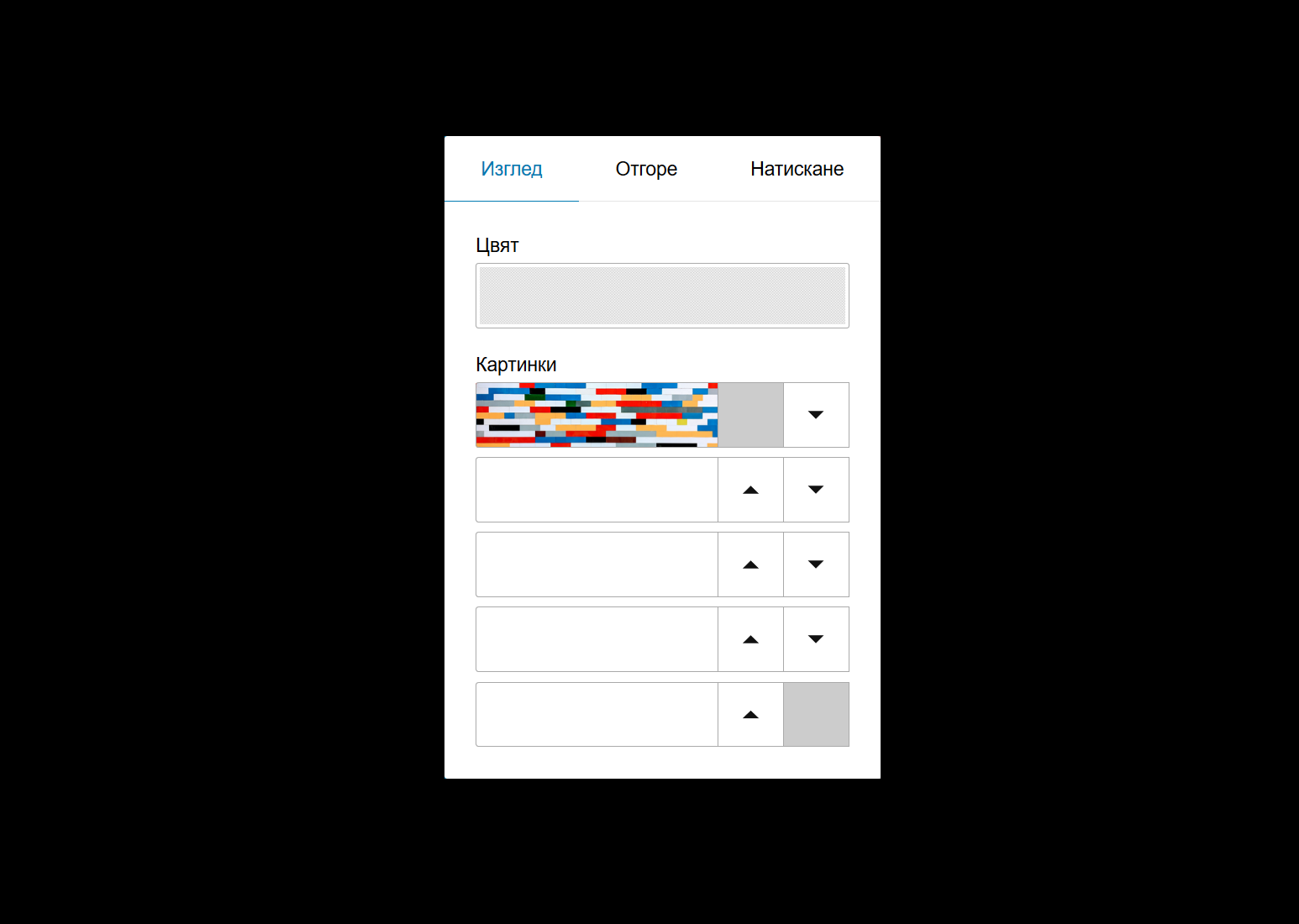
С нея можете да:
- Изберете фонов цвят
- Добавите до 5 фонови картинки
- Укажете различна визия при преминаване върху съответния елемент и при неговото натискане.
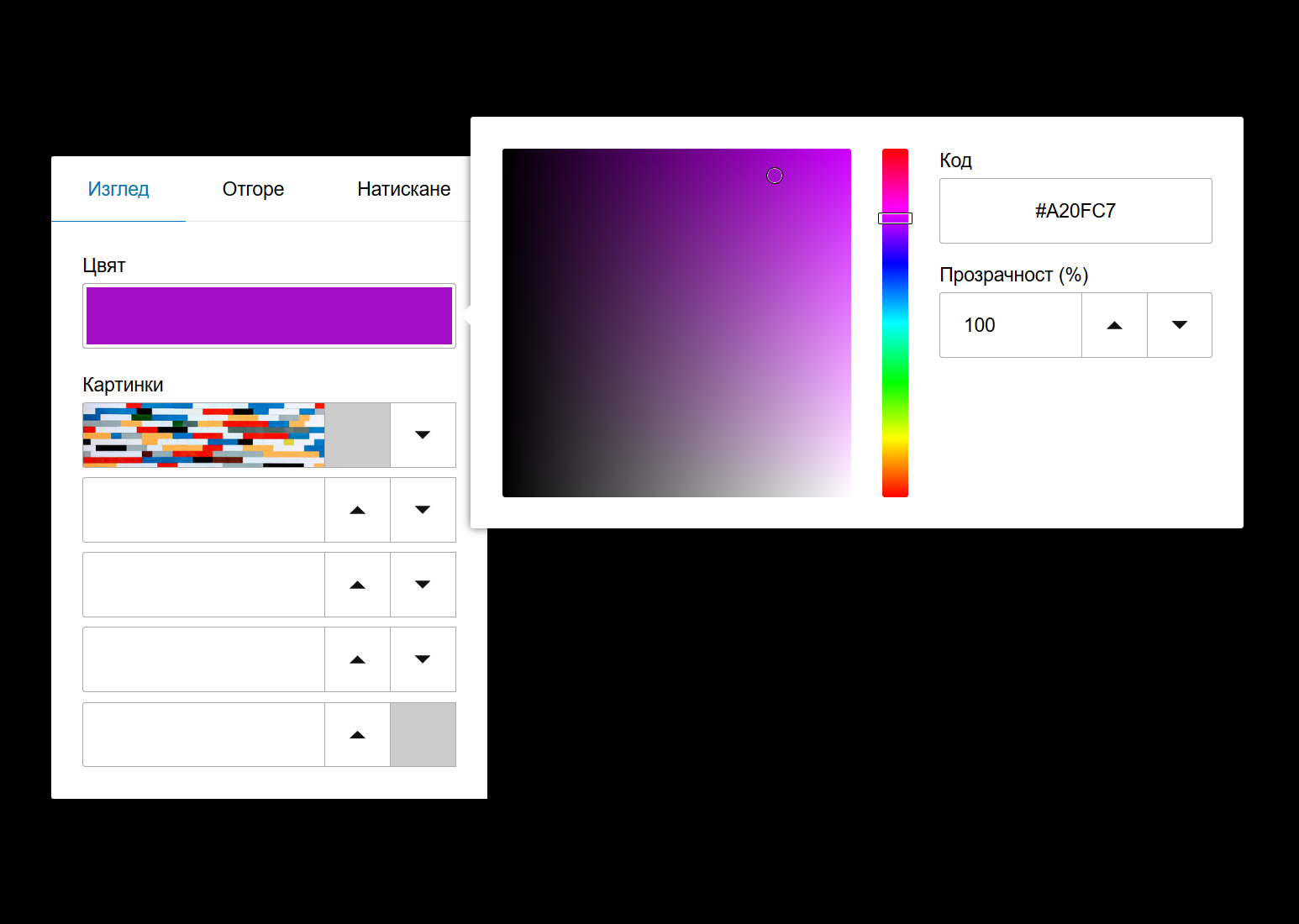
Избор на фонов цвят
С опцията за цвят избирате цвета на фона. Разполагате и с възможност да добавите прозрачност. В примера виждате стойността 100%, която показва че избраният цвят е без никаква прозрачност. Ако поставите стойност 50% ще получите полупрозрачност. Виждате и кода на избрания цвят. Можете да го копирате за да го поставите на друг елемент или да го изтриете за да премахнете фоновия цвят на елемента.
Избор на фонови картинки
Тук можете да поставите до 5 фонови картинки като техният ред е от значение. Картинката, която е по-горе ще се покаже върху картинката, която е по-долу. По този начин можете да поставите картинки с прозрачност или картинки с по-малък размер, които да не скриват напълно картинките отдолу. Стрелките до всяка картинка дават възможност за промяна на техния ред. Фоновият цвят е винаги под всички картинки.
Хоризонтална и вертикална позиция
Указват мястото, на което се позиционира фоновата картинка, спрямо страните на елемента. Ако са указани “Вляво” и “Отгоре”, картинката ще бъде позиционирана в горния ляв ъгъл на елемента. Ако са избрани стойности “В средата” и за двете опции, центърът на картинката ще съвпада с центъра на елемента.
Повторение
Фоновите картинки могат да се повтарят като по този начин може да се получи ефект на шарка. Ако добавите картинка със снежинка, ще можете автоматично да получите много снежинки.
Фиксирана
Тази опция е подходяща най-вече за фоновите картинки на целия прозорец. С нея ще можете да фиксирате фона, дори когато посетителят се насочи към долната част на страницата ви.
На цял екран
Тази опция “свива” картинката и по този начин тя се вижда изцяло в елемента. Тази опция е подходяща, когато знаете, че елементът има различни размери на различните екрани. Такива елементи са целия прозорец, хедърът, зоната със съдържание и футърът - на малки екрани те имат по-малки размери.
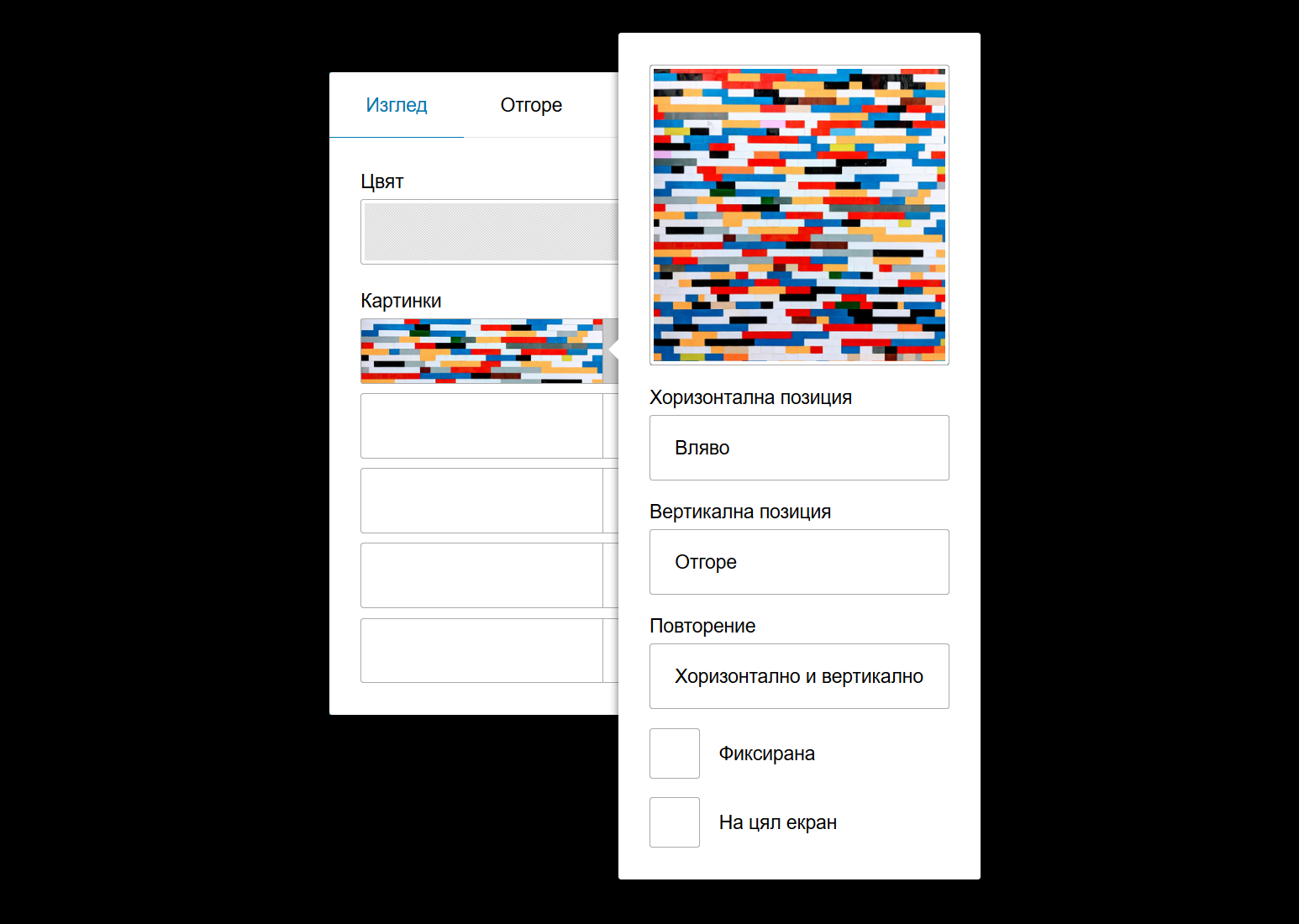
При натискането върху фонова картинка ще видите списък с опции за всяка от тях:
Указват мястото, на което се позиционира фоновата картинка, спрямо страните на елемента. Ако са указани “Вляво” и “Отгоре”, картинката ще бъде позиционирана в горния ляв ъгъл на елемента. Ако са избрани стойности “В средата” и за двете опции, центърът на картинката ще съвпада с центъра на елемента.
Повторение
Фоновите картинки могат да се повтарят като по този начин може да се получи ефект на шарка. Ако добавите картинка със снежинка, ще можете автоматично да получите много снежинки.
Фиксирана
Тази опция е подходяща най-вече за фоновите картинки на целия прозорец. С нея ще можете да фиксирате фона, дори когато посетителят се насочи към долната част на страницата ви.
На цял екран
Тази опция “свива” картинката и по този начин тя се вижда изцяло в елемента. Тази опция е подходяща, когато знаете, че елементът има различни размери на различните екрани. Такива елементи са целия прозорец, хедърът, зоната със съдържание и футърът - на малки екрани те имат по-малки размери.
Преминаване върху елемента и натискане
Опциите “Изглед”, “Отгоре” и “Натискане” дават възможност да добавите напълно различен изглед на елемента при преминаване с мишката и при натискате. Те са подходящи за бутони (в главната навигация например) за да индикират, че въпросният елемент може да бъде натиснат. Не са подходящи за фоновете на статичните елементи като фона на цялата страница, хедъра и т.н. Използвайте ги внимателно, за да не прекрачите границата между ”функционален дизайн” и ”пречещ дизайн”.
Подготовка на картинките
Много често се налага обработка на картинките преди да ги добавите в настройките на дизайна на вашия уебсайт. Дори бихме го препоръчали, ако желаете да постигнете перфектна визия. А и операции като промяна на размера на снимка и добавяне на отстояния са лесни с програми като Paint (ако сте с Windows) и GIMP, които също така са и безплатни.
Препоръчваме ви и да обръщате внимание на размера на качените снимки. Когато снимате с мобилен телефон или фотоапарат, снимките обикновено са с размери по-големи от 1MB. Такива снимки са подходящи в съдържанието на вашия уебсайт (Alle.bg прави нужните оптимизации), но могат да бъдат много неподходящи за фонови картинки в дизайна на вашия уебсайт. Посетели с мобилни устройства и/или с бавен Интернет ще трябва да чакат повече време докато видят “рамката” на страницата, която са отворили. Форматът на снимката (PNG, JPG, GIF) също оказва влияние на размера. JPG форматът е подходящ за снимки, а PNG е подходящ за илюстрации.
Преди няколко месеца публикувахме тема във форума на Alle.bg, която съдържа списък със сайтове, от които можете да свалите безплатни снимки. Вярваме, че в тях можете да намирите атрактивни снимки, които да използвате за вашия уебсайт.
Като за финал, бихме искали да ви окуражим още сега да посетите настройките на дизайна на своя уебсайт и да експериментирате. Промените, които правите не са видими от посетителите ви, докато вие не ги запазите изрично.
Ще се радваме да споделите в коментарите вашите впечатления и резултати.