Тази статия е насочена към тези от вас, които имат собствен уебсайт, които имат конкретна цел, която искат да постигнат с него и ценят посетителите си. Всеки посетител носи нови възможности и нашата препоръка е да отделяте нужното време за да поддържате своя уебсайт актуален. Фокусът днес ще бъде мобилната версия на вашия уебсайт.
През последните години все повече хора започнаха да използват мобилното си устройство като основен начин за достъп до информация в Интернет. Тази тенденция се задържа и в момента около 60% от посещения в сайтовете в Alle.bg са именно от мобилни телефони и таблети.
Инструментите за управление на съдържанието на Alle.bg работят отлично и на малки екрани, но масовата практика е собствениците на уебсайтове да използват лаптопи и настолни компютри с големи екрани и бърз Интернет. Това може да създаде грешно впечатление и един отлично изглеждащ уебсайт на голям екран да е почти неизползваем на мобилно устройство. Нека поправим това.
През последните години все повече хора започнаха да използват мобилното си устройство като основен начин за достъп до информация в Интернет. Тази тенденция се задържа и в момента около 60% от посещения в сайтовете в Alle.bg са именно от мобилни телефони и таблети.
Инструментите за управление на съдържанието на Alle.bg работят отлично и на малки екрани, но масовата практика е собствениците на уебсайтове да използват лаптопи и настолни компютри с големи екрани и бърз Интернет. Това може да създаде грешно впечатление и един отлично изглеждащ уебсайт на голям екран да е почти неизползваем на мобилно устройство. Нека поправим това.
Помислете за вашата аудитория
Всеки посетител на вашия уебсайт идва с конкретна цел. Може би той е видял домейнът ви на визитка или рекламна листовка? Може би е видял връзка към ваша статия в социалните мрежи? Може би търсачката на Google го е насочила към вас? Опитайте се да си представите неговото преживяване. Задайте си въпросите:
Нека разгледаме някои от тези въпроси в детайли.
- Какво вижда на началната страница (и на всяка друга страница)?
- Как достига до страницата за поръчка (ако това е целта ви)?
- Добре ли изглежда уебсайтът ви на малък екран?
- Бързо ли се отваря?
Нека разгледаме някои от тези въпроси в детайли.
Какво вижда посетителя?
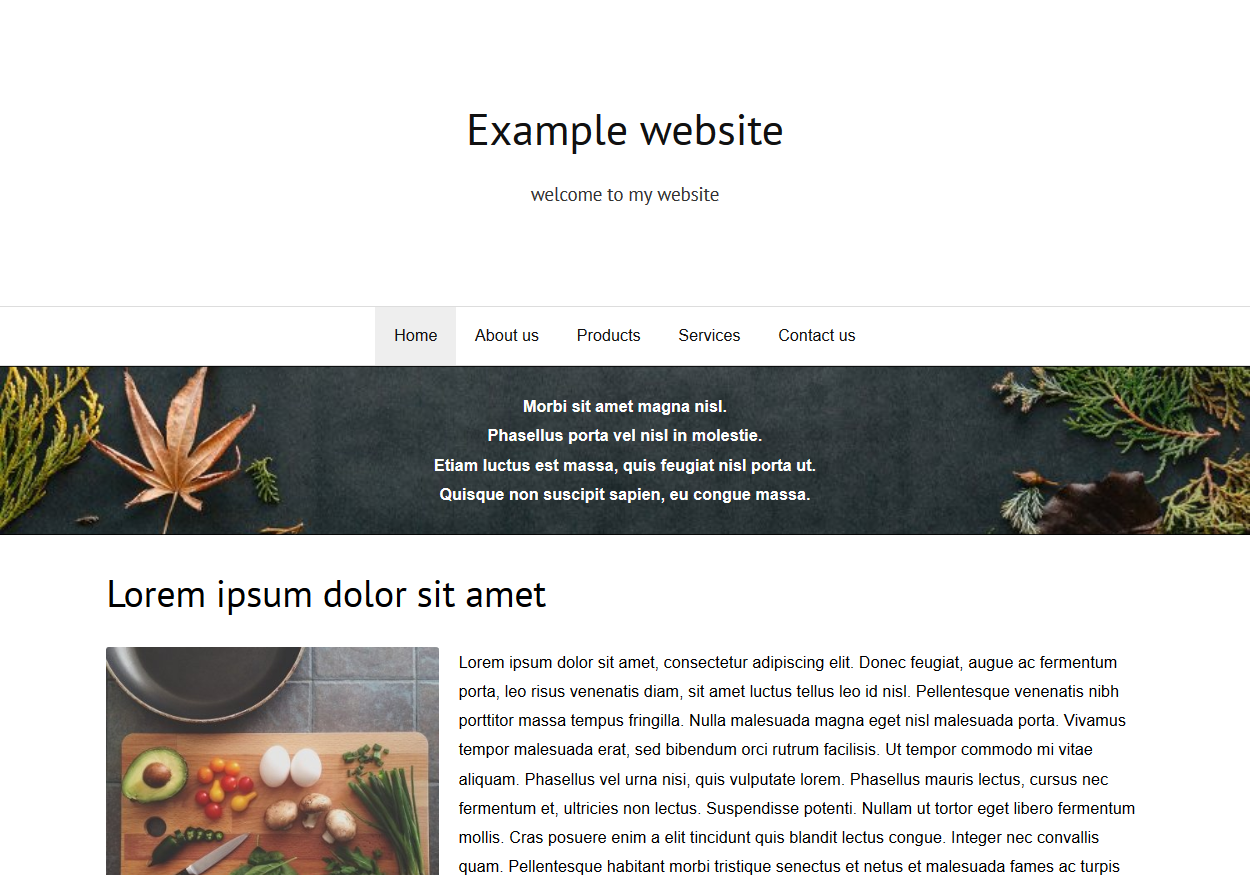
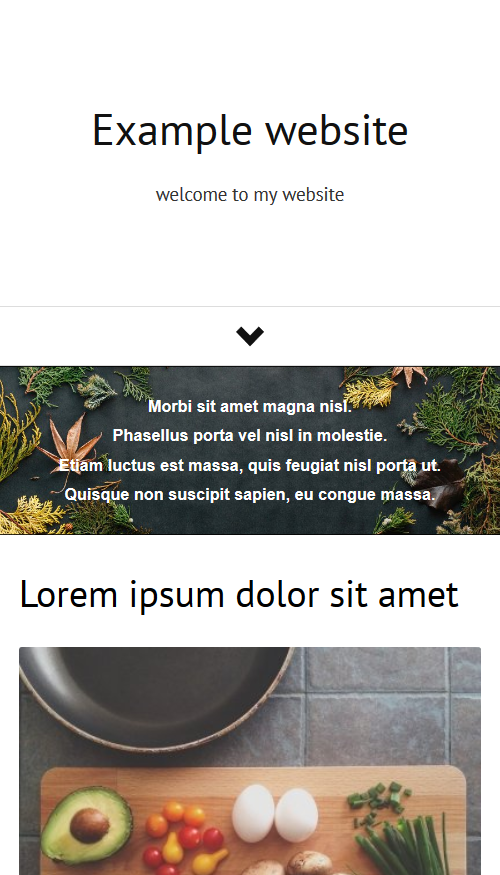
Най-лесният начин да видите своя уебсайт на малък екран е да го отворите през мобилния си телефон (smartphone). Ако не разполагате с такова устройство, можете да промените размера на браузъра си. Ето как изглежда един и същ уебсайт в прозорец с различни размери:
Както виждате хоризонталното място е драстично по-малко и на един ред се събират едва няколко думи. Мобилните потребители са свикнали да превъртат вертикално и ще използват пръста си за да преминат по-надолу към останалата част от съдържанието.
Колко бързо се отваря уебсайтът?
За техническата част свързана с този въпрос се грижи екипът на Alle.bg, но вие сте тези, които решавате какво да бъде съдържанието, което да види посетителя. Ако вие сте добавили няколко големи снимки в дизайна на вашия уебсайт, посетителят ще трябва да изчака те да бъдат свалени на неговото устройство преди да бъдат показани. А това може да отнеме няколко секунди, през които вашия уебсайт да е неизползваем.
Причини за забавяне могат да бъдат:
Причини за забавяне могат да бъдат:
- Големи по размер и брой фонови картинки в дизайна
- GIF анимации (за момента платформата не преоразмерява и оптимизира такива файлове)
- Шрифтове от Google Fonts (повече шрифтове дори могат да “загрозят” сайта)
- Неоптимизиран код добавен в елемента HTML код
Конкретни съвети, които да приложите още днес
Отворете своя уебсайт на малък екран (или намалете размера браузъра си) и проверете:
Посетете PageSpeed Insights
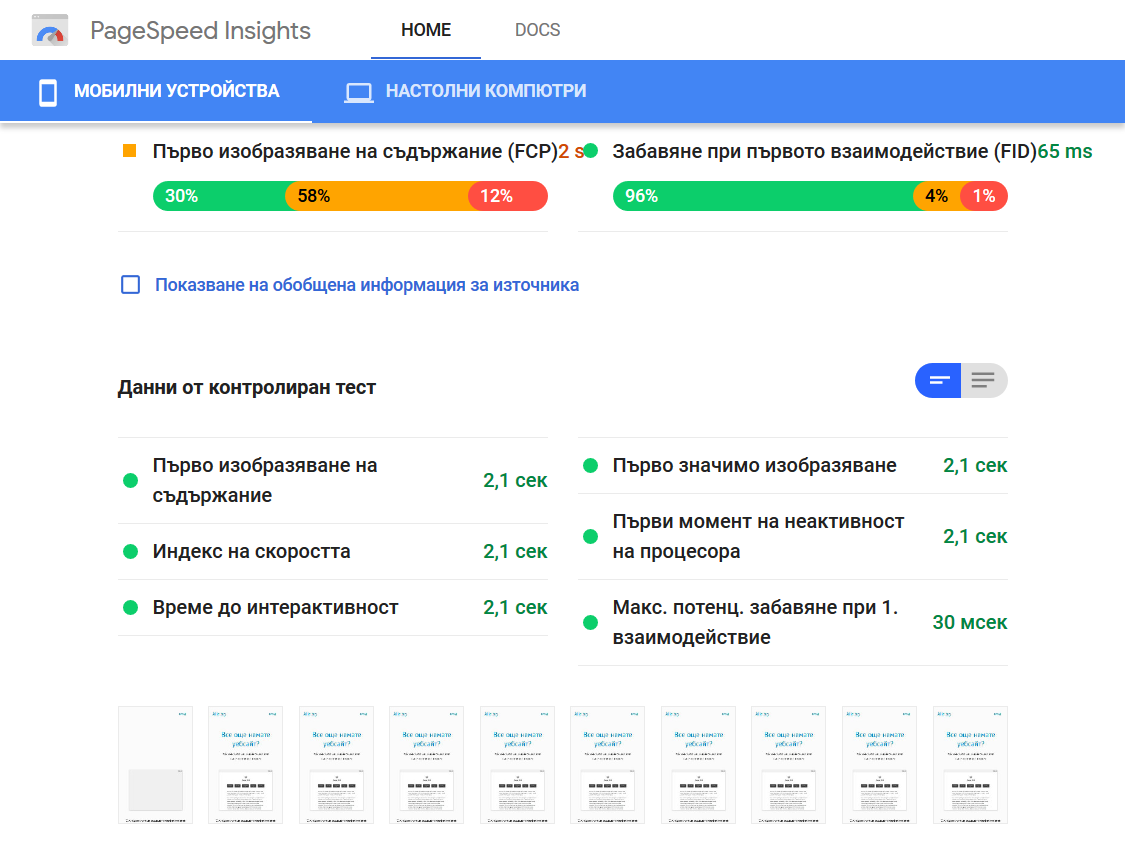
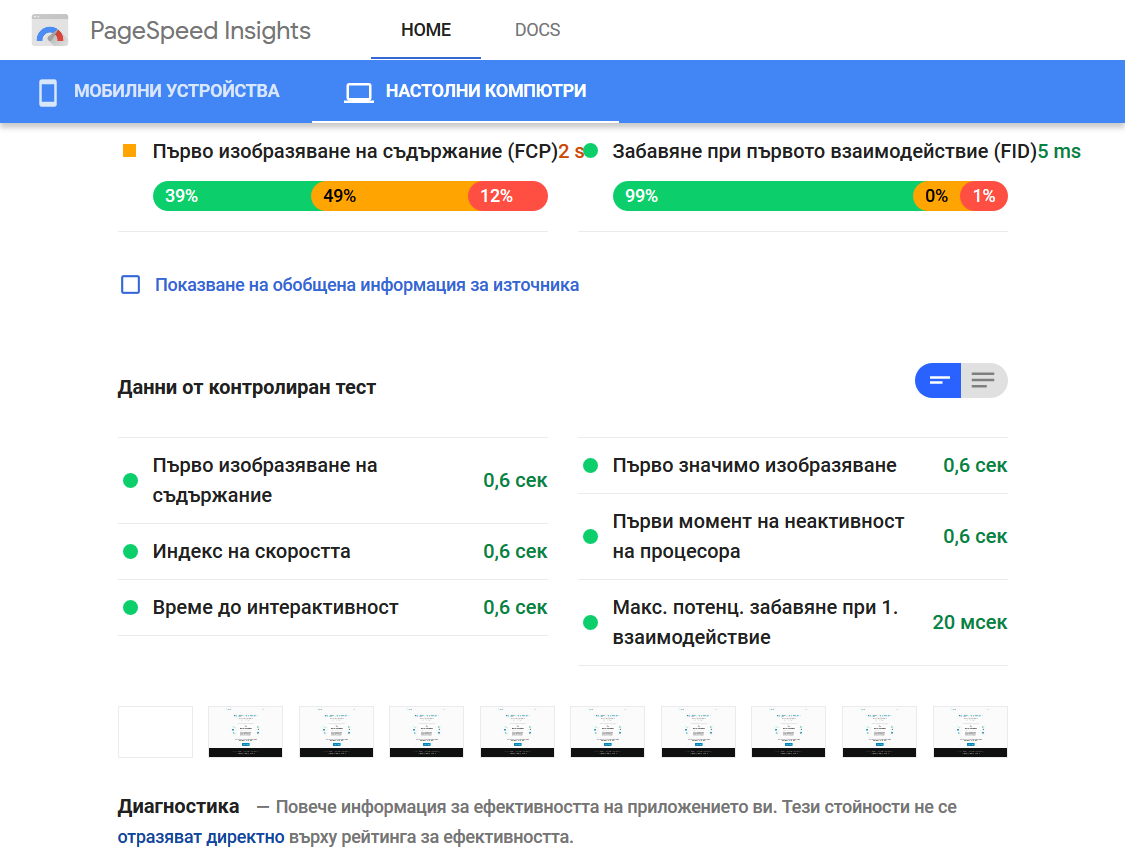
С този инструмент можете да видите статистическа информация за реалната скорост на отваряне на вашия уебсайт за изминалите 30 дни. Данните са предоставят от Chrome User Experience Report, като можете да видите конкретни проблемни области във вашия уебсайт за мобилно устройство и за настолен компютър. Ето как изглеждат резултатите за https://alle.bg/
- Събира ли се съдържанието хоризонтално?
- Четим ли текстът? Какъв е неговият размер и цвят?
- Удобна и ясна ли е навигация?
- Първите елементи във всяка страница, наистина ли трябва да бъдат там? Страницата има ли заглавие, което да представя разглежданата тема?
Посетете PageSpeed Insights
С този инструмент можете да видите статистическа информация за реалната скорост на отваряне на вашия уебсайт за изминалите 30 дни. Данните са предоставят от Chrome User Experience Report, като можете да видите конкретни проблемни области във вашия уебсайт за мобилно устройство и за настолен компютър. Ето как изглеждат резултатите за https://alle.bg/
Отворете Google Search Console
Най-често препоръчваме този инструмент за собственици на сайтове, които искат да подобрят позиционирането на своя уебсайт в търсачката на Google (подобни инструменти има за Bing и Yandex). В него можете да получите информация за конкретни страници, които имат проблем с визуализирането на мобилни устройства.
Използвайте дизайните Universal и Focus
Много от уебсайтовете в Alle.bg използват дизайнa Classic, който е създаден преди 7 години. Той е актуален и днес, но благодарение на техническите подобрение в платформата и браузърите, можете да постигнете много по-добри резултати използвайки модерните дизайни. Основната разлика е, че новите дизайни Universal и Focus са адаптивни. Това означава, че те запазват визията на уебсайта ви на различни размери екрани. Запазват се цветовете, шрифтовете, хедъра (горната част) и футъра (долната част). Universal дизайнът наскоро се сдоби с нови стилове, които можете да приложите веднага и донастроите.
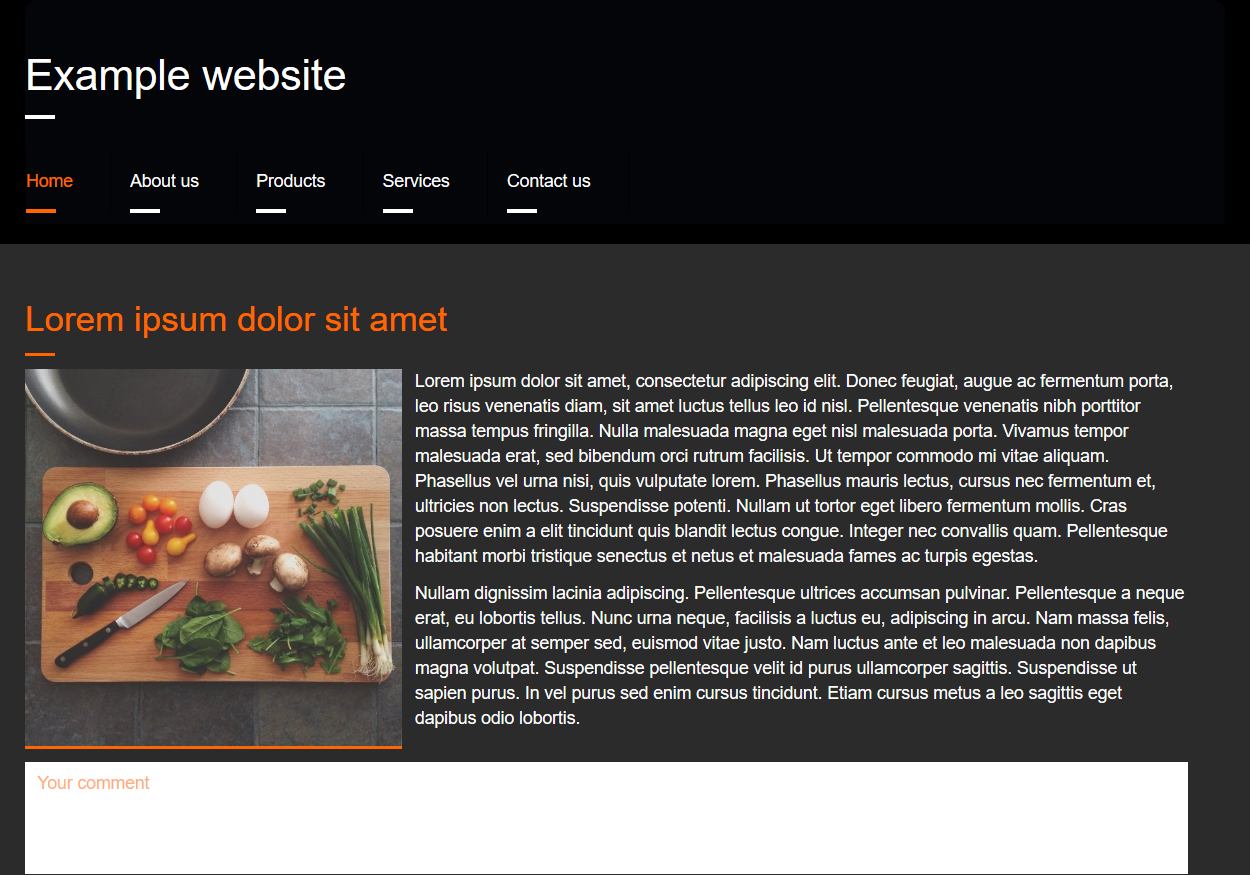
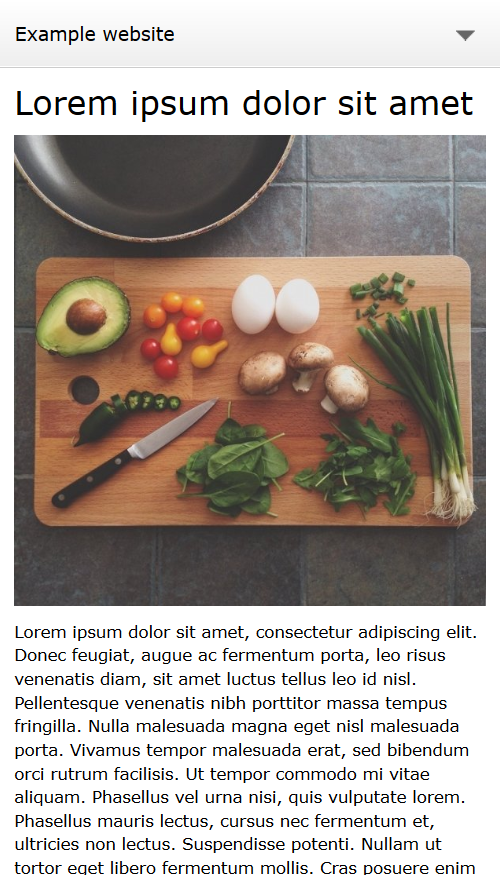
Ето как изглежда Classic на настолни и мобилни устройства:
Най-често препоръчваме този инструмент за собственици на сайтове, които искат да подобрят позиционирането на своя уебсайт в търсачката на Google (подобни инструменти има за Bing и Yandex). В него можете да получите информация за конкретни страници, които имат проблем с визуализирането на мобилни устройства.
Използвайте дизайните Universal и Focus
Много от уебсайтовете в Alle.bg използват дизайнa Classic, който е създаден преди 7 години. Той е актуален и днес, но благодарение на техническите подобрение в платформата и браузърите, можете да постигнете много по-добри резултати използвайки модерните дизайни. Основната разлика е, че новите дизайни Universal и Focus са адаптивни. Това означава, че те запазват визията на уебсайта ви на различни размери екрани. Запазват се цветовете, шрифтовете, хедъра (горната част) и футъра (долната част). Universal дизайнът наскоро се сдоби с нови стилове, които можете да приложите веднага и донастроите.
Ето как изглежда Classic на настолни и мобилни устройства:
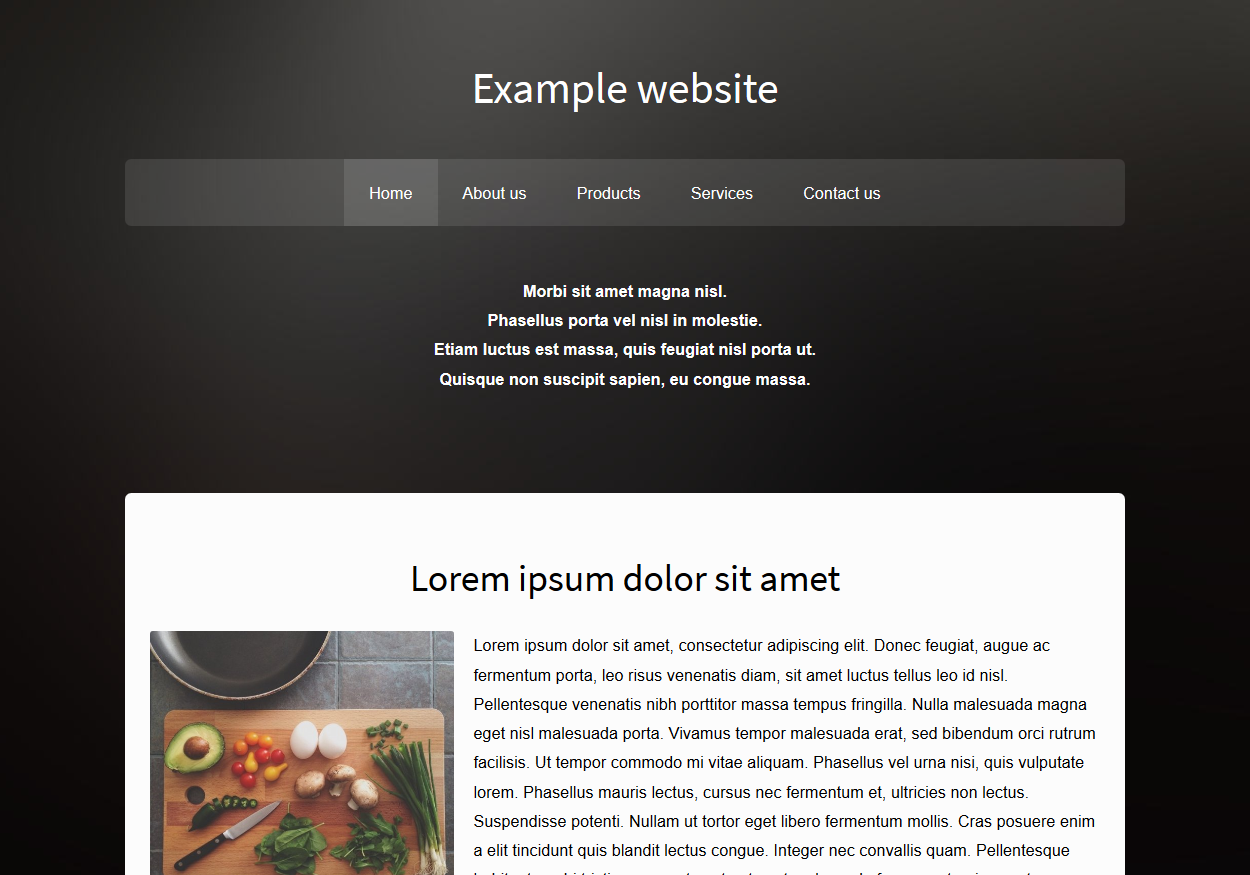
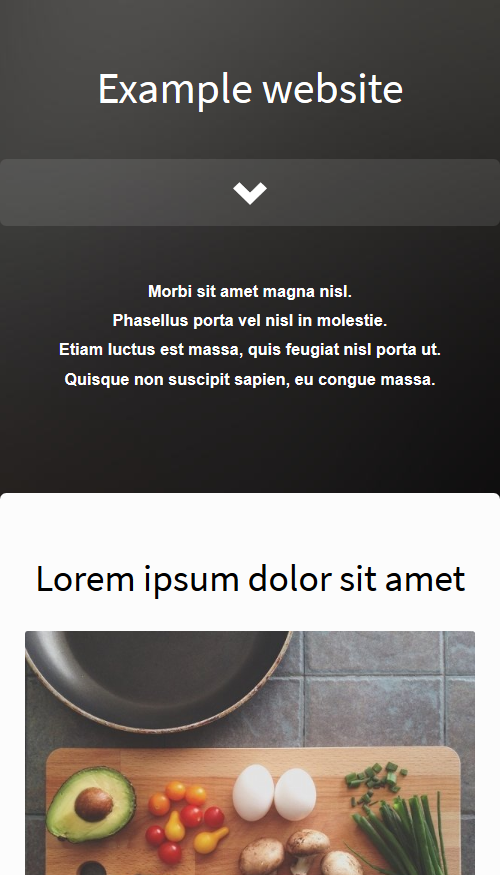
Ето как изглежда Universal на настолни и мобилни устройства:
Двата дизайна предлагат общо 36 готови стила, като в примера са показани два, които са в тъмната гама. Драстичната разлика е в мобилната версия на Classic, където фонът в бял, а текстът е черен.
Финални думи
Тенденцията да се използват предимно мобилни устройства за достъп до Интернет ни изправя пред нови предизвикателства. Ние, собствениците на уебсайтове трябва да сме още по-фокусирани върху преживяването, което създаваме за нашите посетители, които използват малки екрани и потенциално бавна връзка с Интернет. А те имат все по-големи очаквания и няколко секунди забавяне и труден за използване уебсайт могат да доведат до загубен потенциален клиент или фен.
Преди седмица обновихме инструмента за анализ на посещенията. В него вече можете да видите информация за държавите, в които се намират вашите посетители и типа устройство, което използват (мобилно или настолно). Вярваме, че тези с реални данни можете да вземете още по-добри решения за своя уебсайт.
В коментарите към тази статия можете да задавате вашите въпроси по темата и дискутираме.